Solr Indexing with basic attribute
Let’s understand Solr indexing with basic attribute and example
Requirement:
Add a new attribute called alias to the Product model and display it on the apparel storefront.
We all know that most of the product attributes are indexed which means they will be retrieved from the Solr when we do the search of a product.
Let’s also include alias in the indexing process so that it will be retrieved while searching the Product.
Implementation steps for the above requirement
Step 1
Add a new attribute called alias to the Product model
We know that in Hybris we need to define the attributes inside *items.xml
Let’s define alias attribute inside trainingcore-items.xml(hybris\bin\custom\training\trainingcore\resources) as below
- <itemtype code="Product" autocreate="false" generate="false">
- <attributes>
- <attribute autocreate="true" qualifier="alias" type="java.lang.String"
- generate="true">
- <persistence type="property" />
- <modifiers read="true" write="true" search="true"
- initial="true" optional="true" unique="false" />
- </attribute>
- </attributes>
- </itemtype>
<itemtype code="Product" autocreate="false" generate="false"> <attributes> <attribute autocreate="true" qualifier="alias" type="java.lang.String" generate="true"> <persistence type="property" /> <modifiers read="true" write="true" search="true" initial="true" optional="true" unique="false" /> </attribute> </attributes> </itemtype>
Step 2
Build and update the system
Do ant all and update system by selecting trainingcore only ,so that newly added attribute will be available in Model class as well as DB.
Step 3
Add the new attribute alias in the solr.impex file for indexing as below
- # impex for indexing alias attribute
- INSERT_UPDATE SolrIndexedProperty;solrIndexedType(identifier)[unique=true];name[unique=true];type(code);sortableType(code);currency[default=false];localized[default=false];multiValue[default=false];useForSpellchecking[default=false];useForAutocomplete[default=false];fieldValueProvider;valueProviderParameter
- ;$solrIndexedType; alias ;string ; ; ;; ;true;true; ;
# impex for indexing alias attribute INSERT_UPDATE SolrIndexedProperty;solrIndexedType(identifier)[unique=true];name[unique=true];type(code);sortableType(code);currency[default=false];localized[default=false];multiValue[default=false];useForSpellchecking[default=false];useForAutocomplete[default=false];fieldValueProvider;valueProviderParameter ;$solrIndexedType; alias ;string ; ; ;; ;true;true; ;
We have added alias as the indexed property.
Since this attribute is of basic String type, we don’t need to provide value provider for the same.
We have also made useForSpellchecking & useForAutocomplete as true so that they sit in the Solr spellcheck and autocomplete dictionaries.
Note:
If you are indexing any localizing property then you need to add that field inside each localized solr impex file
Step 4
Add the sample data for alias attribute to one of the existing products as below
hybris\bin\ext-data\apparelstore\resources\apparelstore\import\sampledata\productCatalogs\apparelProductCatalog\products.impex
- # Impex for adding sample data
- INSERT_UPDATE ApparelProduct;code[unique=true];$catalogVersion;unit(code);supercategories(code,$catalogVersion);varianttype(code);$approved;$taxGroup;ean;genders(code);alias
- ;300441142;;pieces;Blue Tomato,caps;;;;1022436212;MALE; alias for blue cap
# Impex for adding sample data INSERT_UPDATE ApparelProduct;code[unique=true];$catalogVersion;unit(code);supercategories(code,$catalogVersion);varianttype(code);$approved;$taxGroup;ean;genders(code);alias ;300441142;;pieces;Blue Tomato,caps;;;;1022436212;MALE; alias for blue cap
we have added the alias value as alias for blue cap
After running this impex , verify the alias in HMC under the same product , it should reflect the new value for alias.
HMC->Catalog->Products->search-> enter the value for Article Number “300441142”
Select the product and open administration tab, you should have alias with new value.
Note:
Make sure you do this for online version, if doing it for staged version then don’t forget to synchronize the product catalog.
Step 5
Do ant all and update system by selecting apparel store only
This will call the solr related impex (updated in Step 3) to be loaded
If you want to skip this step for saving time, run the above solr impex manually by going to HAC/console/Impex Import
Step 6
Add the alias column in product data and update populator for the same
This will help us in displaying the indexed alias data in the product details page.
Add alias as new property for ProductData in the trainingfacades-beans.xml
\hybris\bin\custom\training\trainingfacades\resources\trainingfacades-beans.xml
- <bean class="de.hybris.platform.commercefacades.product.data.ProductData">
- <property name="alias" type="String"/>
- </bean>
<bean class="de.hybris.platform.commercefacades.product.data.ProductData"> <property name="alias" type="String"/> </bean>
update the populator
hybris\bin\custom\training\trainingfacades\src\org\training\facades\populators\ApparelProductPopulator.java
- @Override
- public void populate(final ProductModel source, final ProductData target) throws ConversionException
- {
- final ProductModel baseProduct = getBaseProduct(source);
- if (baseProduct instanceof ApparelProductModel)
- {
- final ApparelProductModel apparelProductModel = (ApparelProductModel) baseProduct;
- if (CollectionUtils.isNotEmpty(apparelProductModel.getGenders()))
- {
- final List<GenderData> genders = new ArrayList<GenderData>();
- for (final Gender gender : apparelProductModel.getGenders())
- {
- genders.add(getGenderConverter().convert(gender));
- }
- target.setGenders(genders);
- }
- target.setAlias(apparelProductModel.getAlias());
- }
- }
@Override
public void populate(final ProductModel source, final ProductData target) throws ConversionException
{
final ProductModel baseProduct = getBaseProduct(source);
if (baseProduct instanceof ApparelProductModel)
{
final ApparelProductModel apparelProductModel = (ApparelProductModel) baseProduct;
if (CollectionUtils.isNotEmpty(apparelProductModel.getGenders()))
{
final List<GenderData> genders = new ArrayList<GenderData>();
for (final Gender gender : apparelProductModel.getGenders())
{
genders.add(getGenderConverter().convert(gender));
}
target.setGenders(genders);
}
target.setAlias(apparelProductModel.getAlias());
}
}we have added target.setAlias(apparelProductModel.getAlias()); line to add the alias to ProductData
Step 7
Modify the JSP files for displaying alias field in Product details page
hybris\bin\custom\training\trainingstorefront\web\webroot\WEB-INF\tags\desktop\product\productDetailsPanel.tag
add below line under existing div < div class="span-10 productDescription last" > as below
- <ycommerce:testId code="productDetails_productNamePrice_label_${product.code}">
- Alias : ${product.alias}
- <h1>
- ${product.name}
- </h1>
- </ycommerce:testId>
<ycommerce:testId code="productDetails_productNamePrice_label_${product.code}">
Alias : ${product.alias}
<h1>
${product.name}
</h1>
</ycommerce:testId>
Step 8
Run the indexing job through HMC as below
HMC -> System -> Facet Search -> indexer operation wizard
Select full in the indexer operation
Select apparel-ukIndex in Solr configuration
Click on Start and make sure it completes successfully
Step 9
Start the server and access the below url
http://localhost:9001/trainingstorefront/?site=apparel-uk
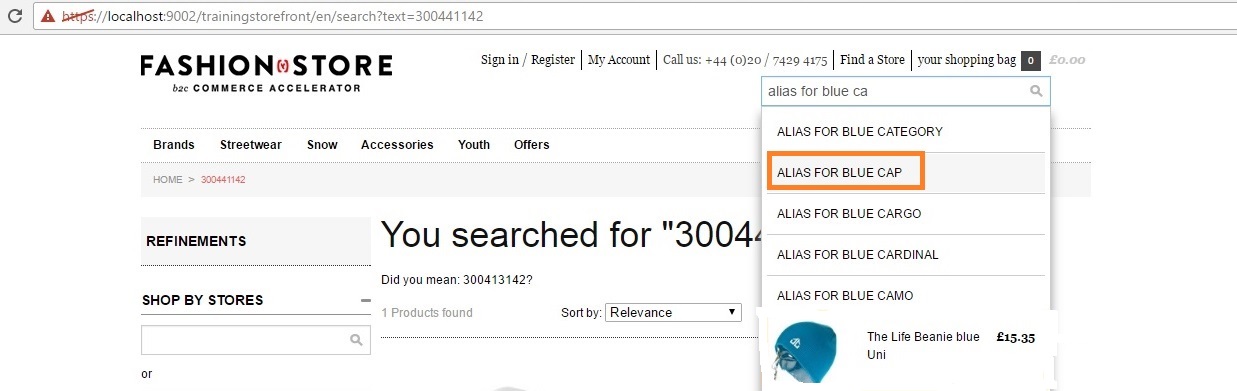
Try to search products using alias in auto suggestion and verify the results

Step 10
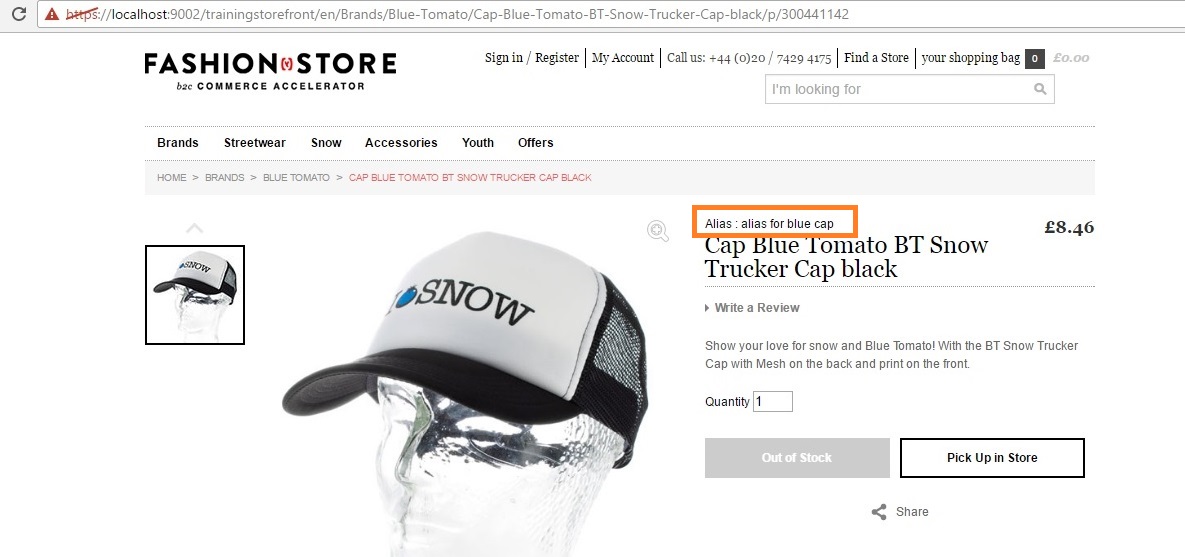
Verify the UI to check newly added attribute alias displayed on the site

We are able to get the indexed data successfully from Solr search

hi sir, in this
hybris\bin\custom\training\trainingstorefront\web\webroot\WEB-INF\tags\desktop\product\productDetailsPanel.tag
i am missing desktop\product\productDetailsPanel.tag
hey, did u find any solution for this?
Hi all,
after Step 4.
The SolrIndexedProperty name (ie.,alias) should be registered as a SpringBean in “commerceservices-spring-solrfacetsearch.xml” with the commerceSearchTextPopulator.
so,add the bean as below:
HI, Im getting Solr Read time out and connection issue. I have attched the log Can you please let me know why this is happening.
de.hybris.platform.solrfacetsearch.indexer.exceptions.IndexerException: de.hybris.platform.solrfacetsearch.solr.exceptions.SolrServiceException: org.apache.solr.client.solrj.SolrServerException: Timeout occured while waiting response from server at: http://10.168.160.11:8983/solr
Hi,
Is Full Indexing is required after adding the new field as in index property?
Update index will run for every 2 min.
i have created a subtype of product (which extend product) and added attributes to this subtype. i added data also to this subtype. but when i do indexing i get error for the new attibutes:
ERROR [solr indexer thread] [solrIndexThreadLogger] cannot find attribute presourceURL
ERROR [solr indexer thread] [solrIndexThreadLogger] cannot find attribute presourceMetadata1
ERROR [solr indexer thread] [solrIndexThreadLogger] cannot find attribute presourceType
i have added these three new attributes to my new item:
please help
Hi KB,
Please help me with this issue!!!
after following all the steps, when I am trying to search products using alias keyword, I am getting alias for blue cap in auto suggestions but when I click on it, I am not getting any product results(PLP page), but only the home page itself.
Thanks very much KB!!. Its was just dead on.
Thank you Thayz 🙂
Hello,
I followed your example to create an alias for electronic store. Can you please let me know what extra steps needed for the electronic store? I have added a new populator but still I’m unable to achieve the results.. Any help would be appreciated. Thanks.
Nice tutorial! Appreciate it
should this be
as ?
As i am adding the attribute to the apparel product item types, does the product code need to be apparelproduct ?
Thanks!!
Since ApparelProduct also extends Product type, nothing wrong in adding it in the Product type as it will be inherited to ApparelProduct.
but agree with you,as a good practice, we need to add it on our project specific type ( ApparelProduct ) if there is already a type defined in our project.
i did fallow the above approach but searching not working but field added to the product indexed property.
can you help me to resolve this?
Any error you are getting while indexing or anytime ?
Searching is working fine for other existing fields ?
Thanks KB for explaining the things in simple way. I found it very useful in understanding the solr concept.
Thank you Kundan …Happy learning!!