Creating new page in Hybris
Hybris provides different Page Types that we can use to create our own page.
Some of the Hybris provided page types are Content Page,Category page,Product Page etc
We need to choose the required page type for our new page based on our requirement.
We can see the available page types in the cms2-items.xml file
hybris\bin\ext-content\cms2\resources\cms2-items.xml
Let’s say our requirement is to display the offers to the users in a separate page.
Now we have to create a new page and link it in the site so that user can click that link and our offer page gets displayed with the fresh offers.
Now wait a moment, have we decided what type of page we are going to use?
No, so let’s decide it.
Our requirement is to just display some of the offers on the Offer page
.
So it just needs some content to be displayed which includes either offers image, offers text etc.
So let’s use Content Page Type for our new page.
We know that, creating a new page requires a page template without which we can’t create a new page.
Now we have 2 options to choose the page template.
1) Use an existing page template: It’s simple, we can use any one of the suitable page template for our offers page
2) create a new page template: Here we need to create a new page template and then we can use it.
Let’s go ahead with 2nd option.
Now we have decided the Page template and Page type for creating our new offer page.
Create a new page template
Let’s list out the steps involved in creating the new page
Step 1
Create a new page template
Step 2
Create a new page
Step 3
Create content slot names
Step 4
Create the components required for the page
Step 5
Create content slots
Step 6
Link the content slots for the page template
Step 7
Add a link of offers page to the navigation bar
Step 8
Create a new controller to handle the request on click of navigation Node
Step 9
Create a template jsp
Step 10
Add offer images in the folder with required size
Step 11
Write an impex for creating media and link them to the Banner component
Step 12
Update the components and links with their Names in English locale
Step 13
Check the output
Step 1
- INSERT_UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];name;frontendTemplateName;restrictedPageTypes(code);active[default=true]
- ;;OffersPageTemplate;Offers Page Template;offers/offersLayoutPage;ContentPage
INSERT_UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];name;frontendTemplateName;restrictedPageTypes(code);active[default=true] ;;OffersPageTemplate;Offers Page Template;offers/offersLayoutPage;ContentPage
We have created a new page template with the frontendTemplateName as offersLayoutPage
Create a new content page
Step 2
Add following impex in below file
hybris\bin\ext-data\apparelstore\resources\apparelstore\import\coredata\contentCatalogs\apparel-ukContentCatalog\cms-content.impex
- INSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];name;masterTemplate(uid,$contentCV);label;defaultPage[default='true'];approvalStatus(code)[default='approved'];homepage[default='false']
- ;;offersContentPage;Offers Content Page;OffersPageTemplate;offersCMSPage
INSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];name;masterTemplate(uid,$contentCV);label;defaultPage[default='true'];approvalStatus(code)[default='approved'];homepage[default='false'] ;;offersContentPage;Offers Content Page;OffersPageTemplate;offersCMSPage
We have created a new content page which uses the above page template created in Step 1
Step 3
Create content slot names required for the template
- INSERT_UPDATE ContentSlotName;name[unique=true];template(uid,$contentCV)[unique=true][default='OffersPageTemplate'];validComponentTypes(code);compTypeGroup(code)
- ;SiteLogo;;;logo
- ;HeaderLinks;;;headerlinks
- ;SearchBox;;;searchbox
- ;MiniCart;;;minicart
- ;NavigationBar;;;navigation
- ;Footer;;;footer
- ;TopHeaderSlot;;;wide
- ;offersParagraph;;;wide
- ;offersBanner;;;wide
INSERT_UPDATE ContentSlotName;name[unique=true];template(uid,$contentCV)[unique=true][default='OffersPageTemplate'];validComponentTypes(code);compTypeGroup(code) ;SiteLogo;;;logo ;HeaderLinks;;;headerlinks ;SearchBox;;;searchbox ;MiniCart;;;minicart ;NavigationBar;;;navigation ;Footer;;;footer ;TopHeaderSlot;;;wide ;offersParagraph;;;wide ;offersBanner;;;wide
We have created the content slot names for the OffersPageTemplate
Step 4
Create components
- INSERT_UPDATE CMSParagraphComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;content;
- ;;offerHeadingComponent;Offers Heading information;offerHeadingComponent;;;;Special Offers for you;
- INSERT_UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;urlLink
- ;;offer1BannerComponent;Offer1 Banner Component;offer1BannerComponent;;;;/Categories/Streetwear-men/T-Shirts-men/Eclipse-Tee-SS/p/300737415
- ;;offer2BannerComponent;Offer2 Banner Component;offer2BannerComponent;;;;Categories/Accessories-women/Watches-women/Biarritz-Women/p/111114_black
- ;;offer3BannerComponent;Offer3 Banner Component;offer3BannerComponent;;;;Categories/Accessories/Caps/Ginga-Cap/p/300604624
INSERT_UPDATE CMSParagraphComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;content; ;;offerHeadingComponent;Offers Heading information;offerHeadingComponent;;;;Special Offers for you; INSERT_UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;urlLink ;;offer1BannerComponent;Offer1 Banner Component;offer1BannerComponent;;;;/Categories/Streetwear-men/T-Shirts-men/Eclipse-Tee-SS/p/300737415 ;;offer2BannerComponent;Offer2 Banner Component;offer2BannerComponent;;;;Categories/Accessories-women/Watches-women/Biarritz-Women/p/111114_black ;;offer3BannerComponent;Offer3 Banner Component;offer3BannerComponent;;;;Categories/Accessories/Caps/Ginga-Cap/p/300604624
We have created 1 paragraph component and 3 banner components for the offer page
In banner components, we have given the link of the products where we are redirecting on click of each of those banner images.
Step 5
Create content slots
- INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(uid,$contentCV)
- ;;offersParagraphSlot;Offer Paragraph Slot;true;offerHeadingComponent
- ;;offersBannerSlot;Offer Banner Slot;true;offer1BannerComponent,offer2BannerComponent,offer3BannerComponent
INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(uid,$contentCV) ;;offersParagraphSlot;Offer Paragraph Slot;true;offerHeadingComponent ;;offersBannerSlot;Offer Banner Slot;true;offer1BannerComponent,offer2BannerComponent,offer3BannerComponent
Now we have created the content slots and linked them to the components that it can hold.
Step 6
Link the content slots for the offer page template
- INSERT_UPDATE ContentSlotForTemplate;$contentCV[unique=true];uid[unique=true];position[unique=true];pageTemplate(uid,$contentCV)[unique=true][default='OffersPageTemplate'];contentSlot(uid,$contentCV)[unique=true];allowOverwrite
- ;;SiteLogo-OffersPage;SiteLogo;;SiteLogoSlot;true
- ;;HomepageLink-OffersPage;HomepageNavLink;;HomepageNavLinkSlot;true
- ;;NavigationBar-OffersPage;NavigationBar;;NavigationBarSlot;true
- ;;MiniCart-OffersPage;MiniCart;;MiniCartSlot;true
- ;;Footer-OffersPage;Footer;;FooterSlot;true
- ;;HeaderLinks-OffersPage;HeaderLinks;;HeaderLinksSlot;true
- ;;SearchBox-OffersPage;SearchBox;;SearchBoxSlot;true
- ;;TopHeaderSlot-OffersPage;TopHeaderSlot;;TopHeaderSlot;true
- ;;BottomHeaderSlot-OffersPage;BottomHeaderSlot;;BottomHeaderSlot;true
- ;;PlaceholderContentSlot-OffersPage;PlaceholderContentSlot;;PlaceholderContentSlot;true
- ;;offersParagraphSlot-offersPage;offersParagraph;;offersParagraphSlot;true
- ;;offersBannerSlot-offersPage;offersBanner;;offersBannerSlot;true
INSERT_UPDATE ContentSlotForTemplate;$contentCV[unique=true];uid[unique=true];position[unique=true];pageTemplate(uid,$contentCV)[unique=true][default='OffersPageTemplate'];contentSlot(uid,$contentCV)[unique=true];allowOverwrite ;;SiteLogo-OffersPage;SiteLogo;;SiteLogoSlot;true ;;HomepageLink-OffersPage;HomepageNavLink;;HomepageNavLinkSlot;true ;;NavigationBar-OffersPage;NavigationBar;;NavigationBarSlot;true ;;MiniCart-OffersPage;MiniCart;;MiniCartSlot;true ;;Footer-OffersPage;Footer;;FooterSlot;true ;;HeaderLinks-OffersPage;HeaderLinks;;HeaderLinksSlot;true ;;SearchBox-OffersPage;SearchBox;;SearchBoxSlot;true ;;TopHeaderSlot-OffersPage;TopHeaderSlot;;TopHeaderSlot;true ;;BottomHeaderSlot-OffersPage;BottomHeaderSlot;;BottomHeaderSlot;true ;;PlaceholderContentSlot-OffersPage;PlaceholderContentSlot;;PlaceholderContentSlot;true ;;offersParagraphSlot-offersPage;offersParagraph;;offersParagraphSlot;true ;;offersBannerSlot-offersPage;offersBanner;;offersBannerSlot;true
We have linked the content slots and content slot names for the offer page template
Step 7
Add a link of offers page to the navigation bar
Create a new navigation node called Offer
When customer clicks on it, it should take to the offers page.
Add following impex in below file
hybris\bin\ext-data\apparelstore\resources\apparelstore\import\sampledata\contentCatalogs\apparel-ukContentCatalog\cms-content.impex
- INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;parent(uid, $contentCV);children(uid,$contentCV)[mode=append];links(uid, $contentCV);&nodeRef
- ;OfferNavigationNode;;Offers Navigation Node;ApparelUKNavNode;;OffersLink;OfferNavigationNode
- INSERT_UPDATE NavigationBarComponent;$contentCV[unique=true];uid[unique=true];name;wrapAfter;link(uid, $contentCV);styleClass;navigationNode(uid,$contentCV);dropDownLayout(code)[default='AUTO']
- ;;OffersNavigationBarComponent;Offers Navigation Bar Component;10;OffersLink;;OfferNavigationNode;;
- INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
- ;;NavBarComponent;Navigation Bar Collection Component;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarComponent,StreetwearYouthBarComponent,SpecialOffersBarComponent,OffersNavigationBarComponent;NavBarComponent
- INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];name;url;category(code, $productCV);target(code)[default='sameWindow'];;
- ;;OffersLink;Offers Link;/offers;;;;
INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;parent(uid, $contentCV);children(uid,$contentCV)[mode=append];links(uid, $contentCV);&nodeRef ;OfferNavigationNode;;Offers Navigation Node;ApparelUKNavNode;;OffersLink;OfferNavigationNode INSERT_UPDATE NavigationBarComponent;$contentCV[unique=true];uid[unique=true];name;wrapAfter;link(uid, $contentCV);styleClass;navigationNode(uid,$contentCV);dropDownLayout(code)[default='AUTO'] ;;OffersNavigationBarComponent;Offers Navigation Bar Component;10;OffersLink;;OfferNavigationNode;; INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef ;;NavBarComponent;Navigation Bar Collection Component;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarComponent,StreetwearYouthBarComponent,SpecialOffersBarComponent,OffersNavigationBarComponent;NavBarComponent INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];name;url;category(code, $productCV);target(code)[default='sameWindow'];; ;;OffersLink;Offers Link;/offers;;;;
Step 8
Create a new controller to handle the request on click of navigation Node
- package org.training.storefront.controllers.pages;
- import de.hybris.platform.acceleratorstorefrontcommons.controllers.pages.AbstractPageController;
- import de.hybris.platform.cms2.exceptions.CMSItemNotFoundException;
- import de.hybris.platform.cms2.model.pages.ContentPageModel;
- import org.springframework.context.annotation.Scope;
- import org.springframework.stereotype.Controller;
- import org.springframework.ui.Model;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- @Controller
- @Scope("tenant")
- @RequestMapping("/offers")
- public class OffersPageController extends AbstractPageController
- {
- private static final String OFFERS_CMS_PAGE = "offersCMSPage";
- @RequestMapping(method = RequestMethod.GET)
- public String getOffers(final Model model) throws CMSItemNotFoundException
- {
- final ContentPageModel offersCMSPage = getContentPageForLabelOrId(OFFERS_CMS_PAGE);
- storeCmsPageInModel(model, offersCMSPage);
- setUpMetaDataForContentPage(model, offersCMSPage);
- return getViewForPage(model);
- }
- }
package org.training.storefront.controllers.pages;
import de.hybris.platform.acceleratorstorefrontcommons.controllers.pages.AbstractPageController;
import de.hybris.platform.cms2.exceptions.CMSItemNotFoundException;
import de.hybris.platform.cms2.model.pages.ContentPageModel;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@Scope("tenant")
@RequestMapping("/offers")
public class OffersPageController extends AbstractPageController
{
private static final String OFFERS_CMS_PAGE = "offersCMSPage";
@RequestMapping(method = RequestMethod.GET)
public String getOffers(final Model model) throws CMSItemNotFoundException
{
final ContentPageModel offersCMSPage = getContentPageForLabelOrId(OFFERS_CMS_PAGE);
storeCmsPageInModel(model, offersCMSPage);
setUpMetaDataForContentPage(model, offersCMSPage);
return getViewForPage(model);
}
}This controller handles the request coming from the click of Offers navigation node and then redirect to the corresponding template JSP.
Step 9
Create a template jsp
hybris\bin\custom\training\trainingstorefront\web\webroot\WEB-INF\views\desktop\pages\offers\offersLayoutPage.jsp
- <%@ page trimDirectiveWhitespaces="true" %>
- <%@ taglib prefix="template" tagdir="/WEB-INF/tags/desktop/template" %>
- <%@ taglib prefix="cms" uri="http://hybris.com/tld/cmstags" %>
- <%@ taglib prefix="common" tagdir="/WEB-INF/tags/desktop/common" %>
- <template:page pageTitle="${pageTitle}">
- <div id="globalMessages">
- <common:globalMessages/>
- </div>
- <cms:pageSlot position="offersParagraph" var="feature" element="div" class="offersBannerParagraph">
- <cms:component component="${feature}" />
- </cms:pageSlot>
- <div class="offerBannerParentDiv">
- <cms:pageSlot position="offersBanner" var="feature" element="div" class="span-24 section5 offersBannerImg">
- <div class="offerBannerChildDiv">
- <cms:component component="${feature}" />
- </div>
- </cms:pageSlot>
- </div>
- </template:page>
<%@ page trimDirectiveWhitespaces="true" %>
<%@ taglib prefix="template" tagdir="/WEB-INF/tags/desktop/template" %>
<%@ taglib prefix="cms" uri="http://hybris.com/tld/cmstags" %>
<%@ taglib prefix="common" tagdir="/WEB-INF/tags/desktop/common" %>
<template:page pageTitle="${pageTitle}">
<div id="globalMessages">
<common:globalMessages/>
</div>
<cms:pageSlot position="offersParagraph" var="feature" element="div" class="offersBannerParagraph">
<cms:component component="${feature}" />
</cms:pageSlot>
<div class="offerBannerParentDiv">
<cms:pageSlot position="offersBanner" var="feature" element="div" class="span-24 section5 offersBannerImg">
<div class="offerBannerChildDiv">
<cms:component component="${feature}" />
</div>
</cms:pageSlot>
</div>
</template:page>Now we have created the offersLayoutPage.jsp page and added all the content slots to display the offers.
Also update the below css properties in helper.css for UI changes
hybris\bin\custom\training\trainingstorefront\web\webroot\_ui\desktop\common\css\helper.css
- .offersBannerImg{
- width:auto;
- height:auto;
- }
- .offersBannerParagraph{
- font-weight: bold;
- margin-right: 5px;
- color: #0000ff;
- text-align: center;
- font-size: 50px;
- font-family: "Brush Script MT";
- font-family:"Formal436 BT", "Arial Black", sans-serif
- }
- .offerBannerParentDiv{
- text-align: center;
- }
- .offerBannerChildDiv{
- display: inline-block;
- top:20px;
- margin-left: 40px;
- }
.offersBannerImg{
width:auto;
height:auto;
}
.offersBannerParagraph{
font-weight: bold;
margin-right: 5px;
color: #0000ff;
text-align: center;
font-size: 50px;
font-family: "Brush Script MT";
font-family:"Formal436 BT", "Arial Black", sans-serif
}
.offerBannerParentDiv{
text-align: center;
}
.offerBannerChildDiv{
display: inline-block;
top:20px;
margin-left: 40px;
}
Step 10
Add 3 offer images in the below folder with required size
\hybris\bin\ext-data\apparelstore\resources\apparelstore\import\sampledata\contentCatalogs\apparel-ukContentCatalog\images\banners\offers
Step 11
Write an impex for creating media and link them to the Banner component
hybris\bin\ext-data\apparelstore\resources\apparelstore\import\sampledata\contentCatalogs\apparel-ukContentCatalog\cms-content_en.impex
- INSERT_UPDATE
- Media;$contentCV[unique=true];code[unique=true];@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator];mime[default='image/jpeg'];folder(qualifier)[default='images'];altText
- ;;OffersBanner1.jpg;$siteResource/images/banners/offers/OffersBanner1.jpg;;;"Grab the Offer soon"
- ;;OffersBanner2.png;$siteResource/images/banners/offers/OffersBanner2.png;;;"Grab the Offer soon"
- ;;OffersBanner3.jpg;$siteResource/images/banners/offers/OffersBanner3.jpg;;;"Grab the Discounted Sale soon"
- UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];$picture[lang=$lang]
- ;;offer1BannerComponent;OffersBanner1.jpg
- ;;offer2BannerComponent;OffersBanner2.png
- ;;offer3BannerComponent;OffersBanner3.jpg
INSERT_UPDATE Media;$contentCV[unique=true];code[unique=true];@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator];mime[default='image/jpeg'];folder(qualifier)[default='images'];altText ;;OffersBanner1.jpg;$siteResource/images/banners/offers/OffersBanner1.jpg;;;"Grab the Offer soon" ;;OffersBanner2.png;$siteResource/images/banners/offers/OffersBanner2.png;;;"Grab the Offer soon" ;;OffersBanner3.jpg;$siteResource/images/banners/offers/OffersBanner3.jpg;;;"Grab the Discounted Sale soon" UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];$picture[lang=$lang] ;;offer1BannerComponent;OffersBanner1.jpg ;;offer2BannerComponent;OffersBanner2.png ;;offer3BannerComponent;OffersBanner3.jpg
Step 12
Now update the components and links with their Names in English locale
hybris\bin\ext-data\apparelstore\resources\apparelstore\import\sampledata\contentCatalogs\apparel-ukContentCatalog\cms-content_en.impex
- UPDATE CMSNavigationNode;$contentCV[unique=true];uid[unique=true];title[lang=en]
- ;;OfferNavigationNode;"Offers"
- UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];linkName[lang=en]
- ;;OffersLink;"Offers"
UPDATE CMSNavigationNode;$contentCV[unique=true];uid[unique=true];title[lang=en] ;;OfferNavigationNode;"Offers" UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];linkName[lang=en] ;;OffersLink;"Offers"
Step 13
Check the output
Access the below url
localhost:9001/trainingstorefront/?site=apparel-uk

Now we can see that new navigation node called Offers is displayed in the Navigation bar
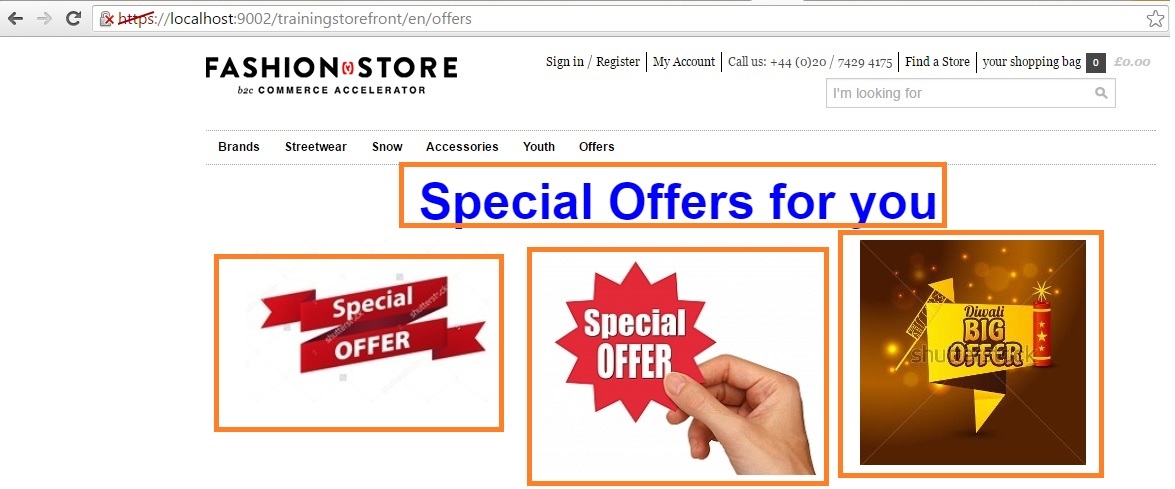
Now click on that Offers node,we can see the below image

Here we can see that our new offers page is getting displayed with 4 components, 1 being paragraph component and other 3 being banner components.
Now on click of any of the banner component, it will take to the corresponding offered products page that we have linked in impex.
Displaying the new template in CMS Cockpit
We need to modify the VM files to display any newly created component or page in the CMS cockpit
Let’s create a new file called structure_offersPageTemplate.vm as below
\hybris\bin\custom\training\trainingcore\resources\trainingcore\import\cockpits\cmscockpit\structure-view\structure_offersPageTemplate.vm
- <div>
- <table width="100%" cellspacing="0" style="margin:0;padding:0;table-layout:auto;border:1px solid #1E4EBF;">
- <tbody>
- <tr>
- <td colspan="5" class="structureViewSection">
- <cockpit code="TopHeaderSlot"/>
- </td>
- </tr>
- <tr>
- <td colspan="2" height="125px" width="35%" rowspan="2" class="structureViewSection">
- <cockpit code="SiteLogo" />
- </td>
- <td colspan="2" class="structureViewSection">
- <cockpit code="HeaderLinks" />
- <cockpit code="SearchBox" />
- </td>
- <td width="20%" rowspan="2" class="structureViewSection">
- <cockpit code="MiniCart" />
- </td>
- </tr>
- <tr>
- <td colspan="5" class="structureViewSection">
- <cockpit code="NavigationBar" />
- </td>
- </tr>
- <tr>
- <td colspan="5" class="structureViewSection">
- <cockpit code="offersParagraph" />
- </td>
- </tr>
- <tr>
- <td colspan="5" class="structureViewSection">
- <cockpit code="offersBanner"/>
- </td>
- </tr>
- <tr>
- <td height="270px" colspan="5" class="structureViewSection">
- <cockpit code="Footer" />
- </td>
- </tr>
- </tbody>
- </table>
- <div style="width:100%; border-top: 2px solid #bbb" class="cmsContentEditor">
- <cockpit code="editor" />
- </div>
- </div>
<div> <table width="100%" cellspacing="0" style="margin:0;padding:0;table-layout:auto;border:1px solid #1E4EBF;"> <tbody> <tr> <td colspan="5" class="structureViewSection"> <cockpit code="TopHeaderSlot"/> </td> </tr> <tr> <td colspan="2" height="125px" width="35%" rowspan="2" class="structureViewSection"> <cockpit code="SiteLogo" /> </td> <td colspan="2" class="structureViewSection"> <cockpit code="HeaderLinks" /> <cockpit code="SearchBox" /> </td> <td width="20%" rowspan="2" class="structureViewSection"> <cockpit code="MiniCart" /> </td> </tr> <tr> <td colspan="5" class="structureViewSection"> <cockpit code="NavigationBar" /> </td> </tr> <tr> <td colspan="5" class="structureViewSection"> <cockpit code="offersParagraph" /> </td> </tr> <tr> <td colspan="5" class="structureViewSection"> <cockpit code="offersBanner"/> </td> </tr> <tr> <td height="270px" colspan="5" class="structureViewSection"> <cockpit code="Footer" /> </td> </tr> </tbody> </table> <div style="width:100%; border-top: 2px solid #bbb" class="cmsContentEditor"> <cockpit code="editor" /> </div> </div>
We also need to give the VM file link to the template through impex as below
hybris\bin\ext-data\apparelstore\resources\apparelstore\import\coredata\contentCatalogs\apparel-ukContentCatalog\cms-content.impex
- UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];velocityTemplate[translator=de.hybris.platform.commerceservices.impex.impl.FileLoaderValueTranslator]
- ;;OffersPageTemplate;$jarResourceCms/structure-view/structure_offersPageTemplate.vm
UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];velocityTemplate[translator=de.hybris.platform.commerceservices.impex.impl.FileLoaderValueTranslator] ;;OffersPageTemplate;$jarResourceCms/structure-view/structure_offersPageTemplate.vm
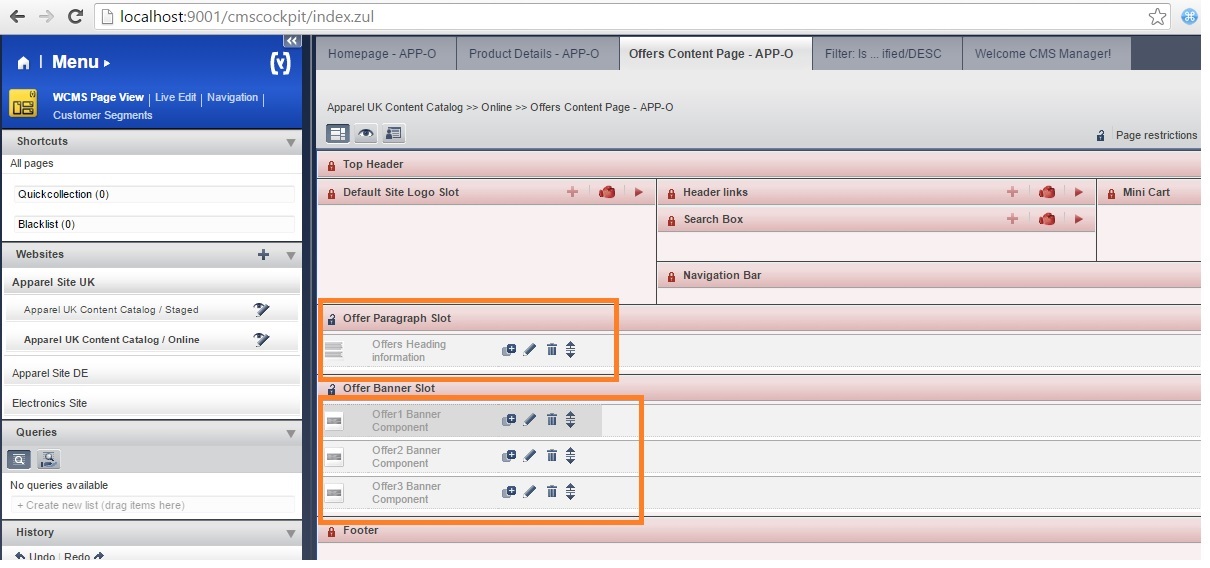
Now access the CMS cockpit using the url http://localhost:9001/cmscockpit/index.zul
We can see that Offers Content Page is getting listed under Apparel-UK content catalog
Open the same and we can see our newly added components as well

Open those components by double clicking on it, we can change some of the properties of those components dynamically.
Please find below the impex for 6.2 version (contributed by Ravi S)
Impex in the steps 9,10 and 11 have to be added in cms-responsive-content.impex.
- $contentCatalog=apparel-ukContentCatalog
- $contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Staged])[default=$contentCatalog:Staged]
- $siteResource=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/contentCatalogs/$contentCatalog
- $jarResourceCms=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/cockpits/cmscockpit
- $productCatalog=apparelProductCatalog
- $productCatalogName=Apparel Product Catalog
- $productCV=catalogVersion(catalog(id[default=$productCatalog]),version[default='Staged'])[unique=true,default=$productCatalog:Staged]
- $picture=media(code, $contentCV)
- $lang=en
- # 1.Offer page template.
- INSERT_UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];name;frontendTemplateName;restrictedPageTypes(code);active[default=true]
- ;;OffersPageTemplate;Offers Page Template;offers/offersLayoutPage;ContentPage
- # 2.Add velocity template
- UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];velocityTemplate[translator=de.hybris.platform.commerceservices.impex.impl.FileLoaderValueTranslator]
- ;;OffersPageTemplate;$jarResourceCms/structure-view/structure_offersPageTemplate.vm
- # 3.Create contnet solt names
- INSERT_UPDATE ContentSlotName;name[unique=true];template(uid,$contentCV)[unique=true][default='OffersPageTemplate'];validComponentTypes(code);compTypeGroup(code)
- ;TopHeaderSlot;;;wide
- ;SiteLogo;;;logo
- ;HeaderLinks;;;headerlinks
- ;SearchBox;;;searchbox
- ;MiniCart;;;minicart
- ;NavigationBar;;;navigation
- ;offersParagraph;;;wide
- ;offersBanner;;;wide
- ;Footer;;;footer
- # 4. Create content page
- INSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];name;masterTemplate(uid,$contentCV);label;defaultPage[default='true'];approvalStatus(code)[default='approved'];homepage[default='false']
- ;;offersContentPage;Offers Content Page;OffersPageTemplate;offersCMSPage
- # 5. Link content soltnames with page template.
- INSERT_UPDATE ContentSlotForTemplate;$contentCV[unique=true];uid[unique=true];position[unique=true];pageTemplate(uid,$contentCV)[unique=true][default='OffersPageTemplate'];contentSlot(uid,$contentCV)[unique=true];allowOverwrite
- ;;SiteLogo-OffersPage;SiteLogo;;SiteLogoSlot;true
- ;;HomepageLink-OffersPage;HomepageNavLink;;HomepageNavLinkSlot;true
- ;;NavigationBar-OffersPage;NavigationBar;;NavigationBarSlot;true
- ;;MiniCart-OffersPage;MiniCart;;MiniCartSlot;true
- ;;Footer-OffersPage;Footer;;FooterSlot;true
- ;;HeaderLinks-OffersPage;HeaderLinks;;HeaderLinksSlot;true
- ;;SearchBox-OffersPage;SearchBox;;SearchBoxSlot;true
- ;;TopHeaderSlot-OffersPage;TopHeaderSlot;;TopHeaderSlot;true
- ;;BottomHeaderSlot-OffersPage;BottomHeaderSlot;;BottomHeaderSlot;true
- ;;offersParagraphSlot-offersPage;offersParagraph;;offersParagraphSlot;true
- ;;offersBannerSlot-offersPage;offersBanner;;offersBannerSlot;true
- # 6.create components and link them with content slots
- INSERT_UPDATE CMSParagraphComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;content;
- ;;offerHeadingComponent;Offers Heading information;offerHeadingComponent;;;;Special Offers for you;
- INSERT_UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;urlLink
- ;;offer1BannerComponent;Offer1 Banner Component;offer1BannerComponent;;;;/Categories/Streetwear-men/T-Shirts-men/Eclipse-Tee-SS/p/300737415
- ;;offer2BannerComponent;Offer2 Banner Component;offer2BannerComponent;;;;/Categories/Accessories-women/Watches-women/Biarritz-Women/p/111114_black
- ;;offer3BannerComponent;Offer3 Banner Component;offer3BannerComponent;;;;/Categories/Accessories/Caps/Ginga-Cap/p/300604624
- # 7.Create the link component.
- INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];name;url;category(code, $productCV);target(code)[default='sameWindow'];;
- ;;OffersLink;Offers Link;/offers;;;;
- # 8.create content slots and add the components to the content solts
- INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(uid,$contentCV)
- ;;offersParagraphSlot;Offer Paragraph Slot;true;offerHeadingComponent
- ;;offersBannerSlot;Offer Banner Slot;true;offer1BannerComponent,offer2BannerComponent,offer3BannerComponent
- # 9. Create navigation node and add the cms link component.
- INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;&nodeRef;
- ;OfferNavigationNavNode;;Offers Navigation Node;OfferNavigationNavNode
- # 10. Create navigation node
- INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;parent(uid, $contentCV);&nodeRef;children(uid,$contentCV)
- ;ApparelUKCategoryNavNode;;Categories;ApparelUKNavNode;ApparelUKCategoryNavNode;BrandsNavNode,StreetwearNavigationNode,SnowNavigationNode,AccessoriesNavigationNode,StreetwearYouthNavNode,OfferNavigationNavNode
- # 11. Entries of the above navigation nodes ##
- INSERT_UPDATE CMSNavigationEntry;uid[unique=true];$contentCV[unique=true];name;navigationNode(&nodeRef);item(CMSLinkComponent.uid,CMSLinkComponent.$contentCV);
- ;OfferNavNodeEntry;;Offer Navigation Node Entry;OfferNavigationNavNode;OffersLink;
- # 12.Create Media objects for the images.
- INSERT_UPDATE Media;$contentCV[unique=true];code[unique=true];@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator];mime[default='image/jpeg'];folder(qualifier)[default='images'];altText
- ;;OffersBanner1.jpg;$siteResource/images/banners/offers/OffersBanner1.jpg;;;"Grab the Offer soon"
- ;;OffersBanner2.png;$siteResource/images/banners/offers/OffersBanner2.png;;;"Grab the Offer soon"
- ;;OffersBanner3.jpg;$siteResource/images/banners/offers/OffersBanner3.jpg;;;"Grab the Discounted Sale soon"
- # 13. Add the media objects to the banner component, to display the images.
- UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];$picture[lang=$lang]
- ;;offer1BannerComponent;OffersBanner1.jpg
- ;;offer2BannerComponent;OffersBanner2.png
- ;;offer3BannerComponent;OffersBanner3.jpg
- # 14.Add the language for the newly created navigation node and cms link component.
- UPDATE CMSNavigationNode;$contentCV[unique=true];uid[unique=true];title[lang=en]
- ;;OfferNavigationNavNode;"Offers"
- UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];linkName[lang=en]
- ;;OffersLink;"Offers"
$contentCatalog=apparel-ukContentCatalog $contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Staged])[default=$contentCatalog:Staged] $siteResource=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/contentCatalogs/$contentCatalog $jarResourceCms=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/cockpits/cmscockpit $productCatalog=apparelProductCatalog $productCatalogName=Apparel Product Catalog $productCV=catalogVersion(catalog(id[default=$productCatalog]),version[default='Staged'])[unique=true,default=$productCatalog:Staged] $picture=media(code, $contentCV) $lang=en # 1.Offer page template. INSERT_UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];name;frontendTemplateName;restrictedPageTypes(code);active[default=true] ;;OffersPageTemplate;Offers Page Template;offers/offersLayoutPage;ContentPage # 2.Add velocity template UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];velocityTemplate[translator=de.hybris.platform.commerceservices.impex.impl.FileLoaderValueTranslator] ;;OffersPageTemplate;$jarResourceCms/structure-view/structure_offersPageTemplate.vm # 3.Create contnet solt names INSERT_UPDATE ContentSlotName;name[unique=true];template(uid,$contentCV)[unique=true][default='OffersPageTemplate'];validComponentTypes(code);compTypeGroup(code) ;TopHeaderSlot;;;wide ;SiteLogo;;;logo ;HeaderLinks;;;headerlinks ;SearchBox;;;searchbox ;MiniCart;;;minicart ;NavigationBar;;;navigation ;offersParagraph;;;wide ;offersBanner;;;wide ;Footer;;;footer # 4. Create content page INSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];name;masterTemplate(uid,$contentCV);label;defaultPage[default='true'];approvalStatus(code)[default='approved'];homepage[default='false'] ;;offersContentPage;Offers Content Page;OffersPageTemplate;offersCMSPage # 5. Link content soltnames with page template. INSERT_UPDATE ContentSlotForTemplate;$contentCV[unique=true];uid[unique=true];position[unique=true];pageTemplate(uid,$contentCV)[unique=true][default='OffersPageTemplate'];contentSlot(uid,$contentCV)[unique=true];allowOverwrite ;;SiteLogo-OffersPage;SiteLogo;;SiteLogoSlot;true ;;HomepageLink-OffersPage;HomepageNavLink;;HomepageNavLinkSlot;true ;;NavigationBar-OffersPage;NavigationBar;;NavigationBarSlot;true ;;MiniCart-OffersPage;MiniCart;;MiniCartSlot;true ;;Footer-OffersPage;Footer;;FooterSlot;true ;;HeaderLinks-OffersPage;HeaderLinks;;HeaderLinksSlot;true ;;SearchBox-OffersPage;SearchBox;;SearchBoxSlot;true ;;TopHeaderSlot-OffersPage;TopHeaderSlot;;TopHeaderSlot;true ;;BottomHeaderSlot-OffersPage;BottomHeaderSlot;;BottomHeaderSlot;true ;;offersParagraphSlot-offersPage;offersParagraph;;offersParagraphSlot;true ;;offersBannerSlot-offersPage;offersBanner;;offersBannerSlot;true # 6.create components and link them with content slots INSERT_UPDATE CMSParagraphComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;content; ;;offerHeadingComponent;Offers Heading information;offerHeadingComponent;;;;Special Offers for you; INSERT_UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;urlLink ;;offer1BannerComponent;Offer1 Banner Component;offer1BannerComponent;;;;/Categories/Streetwear-men/T-Shirts-men/Eclipse-Tee-SS/p/300737415 ;;offer2BannerComponent;Offer2 Banner Component;offer2BannerComponent;;;;/Categories/Accessories-women/Watches-women/Biarritz-Women/p/111114_black ;;offer3BannerComponent;Offer3 Banner Component;offer3BannerComponent;;;;/Categories/Accessories/Caps/Ginga-Cap/p/300604624 # 7.Create the link component. INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];name;url;category(code, $productCV);target(code)[default='sameWindow'];; ;;OffersLink;Offers Link;/offers;;;; # 8.create content slots and add the components to the content solts INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(uid,$contentCV) ;;offersParagraphSlot;Offer Paragraph Slot;true;offerHeadingComponent ;;offersBannerSlot;Offer Banner Slot;true;offer1BannerComponent,offer2BannerComponent,offer3BannerComponent # 9. Create navigation node and add the cms link component. INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;&nodeRef; ;OfferNavigationNavNode;;Offers Navigation Node;OfferNavigationNavNode # 10. Create navigation node INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;parent(uid, $contentCV);&nodeRef;children(uid,$contentCV) ;ApparelUKCategoryNavNode;;Categories;ApparelUKNavNode;ApparelUKCategoryNavNode;BrandsNavNode,StreetwearNavigationNode,SnowNavigationNode,AccessoriesNavigationNode,StreetwearYouthNavNode,OfferNavigationNavNode # 11. Entries of the above navigation nodes ## INSERT_UPDATE CMSNavigationEntry;uid[unique=true];$contentCV[unique=true];name;navigationNode(&nodeRef);item(CMSLinkComponent.uid,CMSLinkComponent.$contentCV); ;OfferNavNodeEntry;;Offer Navigation Node Entry;OfferNavigationNavNode;OffersLink; # 12.Create Media objects for the images. INSERT_UPDATE Media;$contentCV[unique=true];code[unique=true];@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator];mime[default='image/jpeg'];folder(qualifier)[default='images'];altText ;;OffersBanner1.jpg;$siteResource/images/banners/offers/OffersBanner1.jpg;;;"Grab the Offer soon" ;;OffersBanner2.png;$siteResource/images/banners/offers/OffersBanner2.png;;;"Grab the Offer soon" ;;OffersBanner3.jpg;$siteResource/images/banners/offers/OffersBanner3.jpg;;;"Grab the Discounted Sale soon" # 13. Add the media objects to the banner component, to display the images. UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];$picture[lang=$lang] ;;offer1BannerComponent;OffersBanner1.jpg ;;offer2BannerComponent;OffersBanner2.png ;;offer3BannerComponent;OffersBanner3.jpg # 14.Add the language for the newly created navigation node and cms link component. UPDATE CMSNavigationNode;$contentCV[unique=true];uid[unique=true];title[lang=en] ;;OfferNavigationNavNode;"Offers" UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];linkName[lang=en] ;;OffersLink;"Offers"

I don’t want to create a offer node, I want the page as homepage and displayed directly when I open the site. I am getting server error, created a new controller class :
/**
*
*/
package de.hybris.team5.storefront.controllers.pages;
/**
* @author Irfan.Katarki
*
*/
import de.hybris.platform.acceleratorstorefrontcommons.controllers.pages.AbstractPageController;
import de.hybris.platform.cms2.exceptions.CMSItemNotFoundException;
import de.hybris.platform.cms2.model.pages.ContentPageModel;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(“/”)
public class HomePageControllerLogin extends AbstractPageController
{
private static final String TESLALOGIN_CMS_PAGE = “LoginCMSPage”;
@RequestMapping(method = RequestMethod.GET)
public String getOffers(final Model model) throws CMSItemNotFoundException
{
final ContentPageModel LoginCMSPage = getContentPageForLabelOrId(TESLALOGIN_CMS_PAGE);
storeCmsPageInModel(model, LoginCMSPage);
setUpMetaDataForContentPage(model, LoginCMSPage);
return getViewForPage(model);
}
}
I did ant clean all and started the server, I am getting server error. Please reply
Raj, you are my hero! It helped me a lot. Thanks a lot ^^
hy sir,
after the clicking in navigation node i am getting 404 page not found error.
ON contributed by Ravi S On wcms;
The full impex also works in 1811 Version,please updates on this .
Business needs to have the flexibility in creating the frontEndTemplates (Jsp files) dynamically with out developer intervention like the jsp (offersLayoutPage).
Is there any way? or any customizations?
Nice tutoroal… Thanks.
Would you please explain a CURD operation , like adding/deleting/updating card details of a customer.
It will be helpful to understand Fasade layer ,Populators and Convertoers.
What is the path to write the java code which is shown in step 8
Hi KB,
Your website gives me the foundation for hybris. But I’ve a question. Please suggest me. I’m using hybris 6.7 version.
In backoffice multimedia tab of products, creating new button and on clicking it a pop up has to be appeared and it should show the AEM DAM external system folder structure in it. And after selecting an asset from DAM it has to be saved in hybris.
Is this possible. If yes, please suggest me in this.
Thanks.
Hi KB,
I’m trying to create a sidebar on a hybris page.
my question is:
how can I make sure that the sidebar can be seen in all the pages, in the same way as the navbar.
could you indicate a safe way to solve this problem?
thank you
Raffaele
Hi KB: 6.5; I added the vm file where you mentioned, in core, but get this error when I run the impex for the VM, even with Ravi’s impex. I also tried running it with an exiting vm and it would not work..any ideas ? (Everything else worked a-ok)
$contentCatalog=apparel-ukContentCatalog
$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Staged])[default=$contentCatalog:Staged]
$jarResourceCms=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/cockpits/cmscockpit
# 2.Add velocity template
UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];velocityTemplate[translator=de.hybris.platform.commerceservices.impex.impl.FileLoaderValueTranslator]
#;;OffersPageTemplate;$jarResourceCms/structure-view/structure_offersPageTemplate.vm
;;OffersPageTemplate;$jarResourceCms/structure-view/structure_loginPageTemplate.vm
UPDATE PageTemplate;catalogVersion(CatalogVersion.catalog(Catalog.id[default=apparel-ukContentCatalog]),CatalogVersion.version[default=Staged])[default=apparel-ukContentCatalog:Staged][unique=true];uid[unique=true];velocityTemplate[translator=de.hybris.platform.commerceservices.impex.impl.FileLoaderValueTranslator]
,8796125824052,,,column 3: cannot resolve value ‘jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/cockpits/cmscockpit/structure-view/structure_loginPageTemplate.vm’ for attribute ‘velocityTemplate’;;OffersPageTemplate;jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/cockpits/cmscockpit/structure-view/structure_loginPageTemplate.vm
(same error for offers template)
HI KB,
This blog for adding new Page template with NavigationBar Component is really awesome, thanks for helping Hybris developers with you hybris expertise,
Hope you will post new blogs on Hybris,
I only did *contentCatalog Sync from HMC it worked !
Thanks for lots 🙂
-Vj
Thanks Vijay !!
Ya , will post more …. Happy learning 🙂
I have created this impex to create a new node, its sowing in the cms-cockpit but not in storefront, can you please tell me why its not showing
$contentCatalog=electronicsContentCatalog
$contentCatalogName=Electronics Content Catalog
$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Online])[default=$contentCatalog:Online]
$productCatalog=electronicsProductCatalog
$productCatalogName=Electronics Product Catalog
$productCV=catalogVersion(catalog(id[default=$productCatalog]),version[default=’Online’])[unique=true,default=$productCatalog:Online]
$picture=media(code, $contentCV);
$image=image(code, $contentCV);
$media=media(code, $contentCV);
$page=page(uid, $contentCV);
$contentPage=contentPage(uid, $contentCV);
$product=product(code, $productCV)
$category=category(code, $productCV)
$siteResource=jar:de.hybris.platform.electronicsstore.constants.ElectronicsstoreConstants&/electronicsstore/import/sampledata/contentCatalogs/$contentCatalog
$productResource=jar:de.hybris.platform.electronicsstore.constants.ElectronicsstoreConstants&/electronicsstore/import/sampledata/productCatalogs/$productCatalog
$jarResourceCms=jar:de.hybris.platform.electronicsstore.constants.ElectronicsstoreConstants&/electronicsstore/import/sampledata/cockpits/cmscockpit
INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];name;url;&linkRef;&componentRef;target(code)[default=’sameWindow’];$category;$product;
;;MyCategoryLink;My Category Link;/Open-Catalogue/Cameras/Camera-Accessories-26-Supplies/c/585;MyCategoryLink;MyCategoryLink;;585;;
INSERT_UPDATE NavigationBarComponent;$contentCV[unique=true];uid[unique=true];name;wrapAfter;link(uid, $contentCV);styleClass;&componentRef
;;MyCategoryBarComponent; My Category Bar Component;10;MyCategoryLink;;MyCategoryBarComponent
INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
;;NavBarComponent;Navigation Bar Collection Componeent;BrandsBarComponent,DigitalCamerasBarComponent,FilmCamerasBarComponent,HandheldCamcordersBarComponent,PowerSuppliesBarComponent,FlashMemoryBarComponent,CameraAccessoriesBarComponent,MyCategoryBarComponent,SpecialOffersBarComponent;NavBarComponent
INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;parent(uid, $contentCV);links(&linkRef);&nodeRef
;MyCategoryNavNode;;My Category;ElectronicsNavNode;MyCategoryLink;MyCategoryNavNode
INSERT_UPDATE NavigationBarComponent;$contentCV[unique=true];uid[unique=true];navigationNode(&nodeRef);dropDownLayout(code)
;;MyCategoryBarComponent;MyCategoryNavNode;
Have you solved your issue ? if yes please suggest me how to display those new properties on storefront.
Hi KB,
Great article… I am the beginner for hybris. Using your article steps I tried in the hybris 6.2 and its throwing impex’s errors due to some of the item types were deprecated.
I found all those deprecated item types , modified article impex code and it’s working fine.
If you don’t have any problem, i can post the code here…. so that people will may use in hybris 6.2 without any issues… (Bcz i spend huge amount of time for resolving the problems…)
Thanks alot.
Please drop an email to javainsimpleway@gmail.com, will update the post with 6.2 also,Send all the relevant impexes in email.
Thanks a lot !!
Sure KB,
I will send an email.
Thank you.
Could you pls send me the updated impex ? to my email [ravindran24@gmail.com]
In this article, added those impex at the end.
Its is showing page not found
404 error
Hi KB,
I am also new to this technology.So please can you share info regarding online training so that I can attend and gain the knowledge.
Please check with javainsimpleway@gmail.com for more info on training.
Hi KB,
I want to insert the product name through impex but in impex i have write the java code to set the name. i have write the impex and import successfully but not reflected.so could you help me where i am wrong.
$productCatalog=clarksProductCatalog
$productCatalogName=Clarks Product Catalog
$catalogVersion=catalogversion(catalog(id[default=$productCatalog]),version[default=’Online’])[unique=true,default=$productCatalog:Online]
$lang=en
INSERT_UPDATE Product;code[unique=true];$catalogVersion;name[lang=en]
;CL00000165 ; ;
“#%import de.hybris.platform.core.model.product.ProductModel;
#% import de.hybris.platform.core.Registry;
#%ProductService productService=Registry.getApplicationContext().getBean(‘productService’);
#%ModelService modelService = Registry.getApplicationContext().getBean(‘modelService’);
#%ProductModel productModel=productService.getProductForCode(CL00000165);
#%productModel.setName(ABC);
#%modelService.save(productModel);”
Thanks & Regards
Balram
hi KB
i tried all the impex nad i solve all the issues but still i dint get nothing plz help me out
$contentCatalog=apparel-ukContentCatalog
$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Online])[default=$contentCatalog:Online]
INSERT_UPDATE PageTemplate;$contentCV[unique=true];uid[unique=true];name;frontendTemplateName;restrictedPageTypes(code);active[default=true]
;;OffersPageTemplate;Offers Page Template;offers/offersLayoutPage;ContentPage
INSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];name;masterTemplate(uid,$contentCV);label;defaultPage[default=’true’];approvalStatus(code)[default=’approved’];homepage[default=’false’]
;;offersContentPage;Offers Content Page;OffersPageTemplate;offersCMSPage
INSERT_UPDATE ContentSlotName;name[unique=true];template(uid,$contentCV)[unique=true][default=’OffersPageTemplate’];validComponentTypes(code);compTypeGroup(code)
;SiteLogo;;;logo
;HeaderLinks;;;headerlinks
;SearchBox;;;searchbox
;MiniCart;;;minicart
;NavigationBar;;;navigation
;Footer;;;footer
;TopHeaderSlot;;;wide
;offersParagraph;;;wide
;offersBanner;;;wide
INSERT_UPDATE CMSParagraphComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;content;
;;offerHeadingComponent;Offers Heading information;offerHeadingComponent;;;;Special Offers for you;
INSERT_UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];name;&componentRef;;;;urlLink
;;offer1BannerComponent;Offer1 Banner Component;offer1BannerComponent;;;;/Categories/Streetwear-men/T-Shirts-men/Eclipse-Tee-SS/p/300737415
;;offer2BannerComponent;Offer2 Banner Component;offer2BannerComponent;;;;Categories/Accessories-women/Watches-women/Biarritz-Women/p/111114_black
;;offer3BannerComponent;Offer3 Banner Component;offer3BannerComponent;;;;Categories/Accessories/Caps/Ginga-Cap/p/300604624
INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(uid,$contentCV)
;;offersParagraphSlot;Offer Paragraph Slot;true;offerHeadingComponent
;;offersBannerSlot;Offer Banner Slot;true;offer1BannerComponent,offer2BannerComponent,offer3BannerComponent
INSERT_UPDATE ContentSlotForTemplate;$contentCV[unique=true];uid[unique=true];position[unique=true];pageTemplate(uid,$contentCV)[unique=true][default=’OffersPageTemplate’];contentSlot(uid,$contentCV)[unique=true];allowOverwrite
;;SiteLogo-OffersPage;SiteLogo;;SiteLogoSlot;true
;;HomepageLink-OffersPage;HomepageNavLink;;HomepageNavLinkSlot;true
;;NavigationBar-OffersPage;NavigationBar;;NavigationBarSlot;true
;;MiniCart-OffersPage;MiniCart;;MiniCartSlot;true
;;Footer-OffersPage;Footer;;FooterSlot;true
;;HeaderLinks-OffersPage;HeaderLinks;;HeaderLinksSlot;true
;;SearchBox-OffersPage;SearchBox;;SearchBoxSlot;true
;;TopHeaderSlot-OffersPage;TopHeaderSlot;;TopHeaderSlot;true
;;BottomHeaderSlot-OffersPage;BottomHeaderSlot;;BottomHeaderSlot;true
;;PlaceholderContentSlot-OffersPage;PlaceholderContentSlot;;PlaceholderContentSlot;true
;;offersParagraphSlot-offersPage;offersParagraph;;offersParagraphSlot;true
;;offersBannerSlot-offersPage;offersBanner;;offersBannerSlot;true
$contentCatalog=apparel-ukContentCatalog
$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Online])[default=$contentCatalog:Online]
$productCatalog=apparelProductCatalog
$productCatalogName=Apparel Product Catalog
$productCV=catalogVersion(catalog(id[default=$productCatalog]),version[default=’Online’])[unique=true,default=$productCatalog:Online]
$picture=media(code, $contentCV) ;
$siteResource=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/contentCatalogs/$contentCatalog
$jarResourceCms=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/cockpits/cmscockpit
INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true] ;name ;url;category(code, $productCV);target(code)[default=’sameWindow’];;
; ;OffersLink ;Offers Link;/offers;;;;
INSERT_UPDATE CMSNavigationNode;uid[unique=true];$contentCV[unique=true];name;parent(uid, $contentCV);children(uid,$contentCV)[mode=append];links(uid, $contentCV);&nodeRef
;OfferNavigationNode;;Offers Navigation Node;ApparelUKNavNode;;;OfferNavigationNode
INSERT_UPDATE NavigationBarComponent;$contentCV[unique=true];uid[unique=true] ;name ;wrapAfter ;link(uid, $contentCV);styleClass ;navigationNode(uid,$contentCV);dropDownLayout(code)[default=’AUTO’]
; ;OffersNavigationBarComponent;Offers Navigation Bar Component;10 ;OffersLink ; ;OfferNavigationNode;
# Navigation Bar Component
INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
;;NavBarComponent;Navigation Bar Collection Componeent;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarComponent,StreetwearYouthBarComponent,SpecialOffersBarComponent;NavBarComponent
$contentCatalog=apparel-ukContentCatalog
$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Online])[default=$contentCatalog:Online]
$productCatalog=apparelProductCatalog
$productCV=catalogVersion(catalog(id[default=$productCatalog]),version[default=’Online’])[unique=true,default=$productCatalog:Online]
$picture=media(code, $contentCV)
$siteResource=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/contentCatalogs/$contentCatalog
$jarResourceCms=jar:de.hybris.platform.apparelstore.constants.ApparelstoreConstants&/apparelstore/import/sampledata/cockpits/cmscockpit
# Language
$lang=en
INSERT_UPDATE Media;$contentCV[unique=true];code[unique=true];@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator];mime[default=’image/jpeg’];folder(qualifier)[default=’images’];altText
;;OffersBanner1.jpg;$siteResource/images/banners/offers/OffersBanner1.jpg;;;”Grab the Offer soon”
;;OffersBanner2.png;$siteResource/images/banners/offers/OffersBanner2.png;;;”Grab the Offer soon”
;;OffersBanner3.jpg;$siteResource/images/banners/offers/OffersBanner3.jpg;;;”Grab the Discounted Sale soon”
UPDATE SimpleBannerComponent;$contentCV[unique=true];uid[unique=true];$picture[lang=$lang]
;;offer1BannerComponent;OffersBanner1.jpg
;;offer2BannerComponent;OffersBanner2.png
;;offer3BannerComponent;OffersBanner3.jpg
UPDATE CMSNavigationNode;$contentCV[unique=true];uid[unique=true];title[lang=en]
;;OfferNavigationNode;”Offers”
UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];linkName[lang=en]
;;OffersLink;”Offers”
Me also Facing same issue could you please share the solution.
Thanks,
selva.
Hi Karibasappa G C (KB) ,
Thanks for Giving this much of knowledge to us .
cms-content.impex is present in Both Core Data and sample Data folders . If I want to write an impex Which I need to choose ?? . Can you please Explain the differences between these two folders .
Hybris imports two types of data on initialization and update processes; first is essentialdata and other one is projectdata.
Essentialdata is the coredata setup which is mandatory and will import when you run initialization or update.
sampledata is your projectdata and it is not mandatory it will import when you select project while updating the system.
Hi Kb,
im getting following error while running the impex in hac. please provide clarification….
INSERT_UPDATE NavigationBarComponent;catalogVersion(CatalogVersion.catalog(Catalog.id[default=apparel-ukContentCatalog]),CatalogVersion.version[default=Staged])[default=apparel-ukContentCatalog:Staged][unique=true];uid[unique=true];name;wrapAfter;link(uid, catalogVersion(CatalogVersion.catalog(Catalog.id[default=apparel-ukContentCatalog]),CatalogVersion.version[default=Staged])[default=apparel-ukContentCatalog:Staged]);styleClass;navigationNode(uid,catalogVersion(CatalogVersion.catalog(Catalog.id[default=apparel-ukContentCatalog]),CatalogVersion.version[default=Staged])[default=apparel-ukContentCatalog:Staged]);dropDownLayout(code)[default=’AUTO’]
,,,cannot create due to unresolved mandatory/initial columns, column 5: could not resolve item for OffersLink;;OffersNavigationBarComponent;Offers Navigation Bar Component;10;OffersLink;;OfferNavigationNode;;
09.08.2017 15:41:05: ERROR: line 1155 at main script: null
09.08.2017 15:41:05: ERROR: line 1155 at main script: null
09.08.2017 15:41:05: ERROR: line 1155 at main script: Exception ‘null’ in handling exception: null
09.08.2017 15:41:05: ERROR: line 1155 at main script: Exception ‘null’ in handling exception: null
I need to write a solr indexing cronjob that indexes only the products which are modifed.
Can you please help me understand how can we achieve it?
Its already taken care by Update index cron job provided by Hybris OOTB.
hi KB , will you upload more topics on Hybris in future ?
Hi KB ,
Lets say i have created a page template and compoenent inside it through cmscockpit. Can you please explain what happens to impex file and all. I mean are the impex scripts created at the background when we create through cmscockpit.
And Can you also post related to cockpit customization and backoffice customization please.
when i click the offer link, i am getting the 404 error.
Plse where i may went wrong.
Many Thanks GC
Raghavendra
Your comment is awaiting moderation.
when i click the offer link, i am getting the 404 error.
Plse where i may went wrong.
Error Message:
INFO | jvm 1 | main | 2017/04/28 12:38:21.417 | WARN [hybrisHTTP10] [DefaultCMSComponentRendererRegistry] Error processing component tag. currentComponent [CustomOffersComponentModel (8796225340476@2)] exception: File "/WEB-INF/views/responsive/cms/customofferscomponent.jsp" not found
INFO | jvm 1 | main | 2017/04/28 12:42:34.020 | Apr 28, 2017 12:42:33 PM org.apache.catalina.core.ApplicationDispatcher invoke
INFO | jvm 1 | main | 2017/04/28 12:42:34.020 | SEVERE: Servlet.service() for servlet jsp threw exception
INFO | jvm 1 | main | 2017/04/28 12:42:34.020 | javax.servlet.ServletException: File "/WEB-INF/views/responsive/cms/customofferscomponent.jsp" not found
INFO | jvm 1 | main | 2017/04/28 12:42:34.021 | at org.apache.jasper.servlet.JspServlet.handleMissingResource(JspServlet.java:417)
INFO | jvm 1 | main | 2017/04/28 12:42:34.021 | at org.apache.jasper.servlet.JspServlet.serviceJspFile(JspServlet.java:384)
some more error logs:
INFO: Server startup in 240575 ms
WARN [hybrisHTTP1] [ContextInformationLoader] Cannot find CMSSite associated with current URL (https://localhost:9002/yacceleratorstorefront/en/offers)!
impex is working fine,but offer is not displaying in UI.
I think some problem in below code:
INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
;;NavBarComponent;Navigation Bar Collection Component;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarComponent
OffersNavigationBarComponent is not added at the end of the above line
INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
;;NavBarComponent;Navigation Bar Collection Component;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarComponent
I am trying to create the new page template if I place the code in Impex given by you, it showing the error import script is invalid: {0}.
$contentCV is showing undefined.
I am new to hybris and I am following your steps. Please help to solve the error.
$contentCV is a macro used in impex, please check Macro section in Impex Overview article to know about macro.
$contentCV is also one such macro used to define the catalog and its version( ex:content catalog and staged version).
Generally this should be defined on top of the impex, So check your cms-content.impex file, it should be there already, if not please add it accordingly.
Hi KB,
I followed each and every step. I’m unable to see the offers page
INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
;;NavBarComponent;Navigation Bar Collection Component;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarCompone
Hi
While importing this IMPEX i am getting some error.
In that impex line it is ended with compone we have add anything at last???
Hi KB
I tried with yacceleratorstorefront site instead of training. Placed impex file properly but i didn’t get offers link. I am not able to figure out. Could you share your thoughts?
Your article is really good
Thanks
Ramesh R
Check whether component is available in both staged and online versions either using HMC or CMS cockpit.
No It is not coming. And also tried with training . Training also not coming in the WMCS > website. Training related extension coming in the hac Initialization.
could you help me on this to figure out?
Here we are using OOTB components. Can we use customized components? In that case how we can map it?
In step 7 The Navigation bar collection component Impex is wrong. please check it. The Example is
# CMSLinkComponent
INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];name;url ;category(code, $productCV);target(code)[default=’sameWindow’];;
; ;OffersLink ;Offers Link ;/offers ; ; ;;
#CMSNavigationNode
INSERT_UPDATE CMSNavigationNode;uid[unique=true] ;$contentCV[unique=true];name ;parent(uid, $contentCV);children(uid,$contentCV)[mode=append];links(uid, $contentCV);&nodeRef
;OfferNavigationNode; ;Offers Navigation Node;ApparelUKNavNode ; ;OffersLink ;OfferNavigationNode
# Navigation bar component
INSERT_UPDATE NavigationBarComponent;$contentCV[unique=true];uid[unique=true] ;name ;wrapAfter;link(uid, $contentCV);styleClass;navigationNode(uid,$contentCV);dropDownLayout(code)[default=’AUTO’]
; ;OffNavigationBarComponent;Off Navigation Bar Component;10 ;OffersLink ; ;OfferNavigationNode ;
# Navigation Bar Component
INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
;;NavBarComponent;Navigation Bar Collection Componeent;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarComponent,StreetwearYouthBarComponent,SpecialOffersBarComponent,OffNavigationBarComponent;NavBarComponent
your code is showing error in importImpex in hac.
After that you write every Impex in out of the box. this is not the way. you have to write in traininginitialdata.
Its working fine in my system.
Please send me the error details which you are getting, let me have a look on it.
For your last question,writing impex on traininginitialdata,
apparelstore is the sample store provided by hybris for your practice even without doing modulegen , you can start customizing this site.
I agree with your point , if you have created your own accelerator(B2B,B2C) then you will get 7 extensions out of which one will be for initialization and you can do in that and sometimes its required to do in trainingcore extension as well.
My main goal in this is to make the things understand how it works , where to keep and all will learn day by day.
Thank you for pointing it out.
INSERT_UPDATE CMSNavigationNode;uid[unique=true];catalogVersion(CatalogVersion.catalog(Catalog.id[default = auContentCatalog]), CatalogVersion.version[default = Online])[default = auContentCatalog:Online][unique=true];name;parent(uid, catalogVersion(CatalogVersion.catalog(Catalog.id[default = auContentCatalog]), CatalogVersion.version[default = Online])[default = auContentCatalog:Online]);children(uid,catalogVersion(CatalogVersion.catalog(Catalog.id[default = auContentCatalog]), CatalogVersion.version[default = Online])[default = auContentCatalog:Online])[mode=append];links(uid, catalogVersion(CatalogVersion.catalog(Catalog.id[default = auContentCatalog]), CatalogVersion.version[default = Online])[default = auContentCatalog:Online]);&nodeRef
,8796125824064,,,column 4: cannot resolve value ‘ApparelUKNavNode’ for attribute ‘parent’;OfferNavigationNode;;Offers Navigation Node;ApparelUKNavNode;;;OfferNavigationNode
15.08.2017 12:27:43: ERROR: null
15.08.2017 12:27:43: ERROR: Exception ocurred, will ignore: de.hybris.platform.impex.jalo.ImpExException[HY–1]
i am having this problem when i tried to import impex on step 7
Hi KB
Whatever you explained that is really excellent.
If it is possible, please provide some tutorial on cockpit and backoffice.
THANKS
Thank you!
Sure will do it.
Hi KB,
Ur way of explanation is really good.. Its really helpful for beginners..
I need a help from u.. Difference between project data and essential data? Which type of data we are gng to add into project data and essential data?
Thank you!!
Essential data is automatically loaded ,where we generally add data like countries,currencies,user groups etc.
Project data is additional data ,application can start and run without this data which includes catalogs,products etc
Hello
I’m new beginner
I Created 1 Template and 1 Page
i want make 3 pages with same template but got different link
(ex>notice board page link http;//123.com/notice/ , notice2 board page link http;//123.com/notice2/)
so i created new content page in cmscockpit with same template
but i don’know how to mapping new page with new link
plz teach me
Refer Step 7 to Step 9 and tweak it according to your requirement,
You need to provide 3 links in UI(use link component as i have created in Step 7)
and write 3 controllers and inside each controller, specify appropriate content page.
how to define $contentCV please tell me. I am new in hybris
$contentCV is a macro used in impex, please check Macro section in Impex Overview article to know about macro.
$contentCV is also one such macro used to define the content catalog and its version like content catalog and staged version.
Generally this should be defined on top of the impex, So check your cms-content.impex file, it should be there already.
Hi,
What should be the value of $contentCV or how can i define it.
Hi,
We need to write in cms-content.impex file, we have two impex 1) in coredata 2) in sample data.
what is the basic understanding to understand under which folder we need to write what kind of syntax.
Hi,I agree its one of the most confusing thing for beginners. I will write one separate article on this in detail.
For now, Core data should have all the mandatory things(like site,store,page templates,slots) and Sample data can have any thing which is non mandatory.(like components,media,products , price etc)
Hope it gives some idea!!
Thanx mate
You are Welcome!!
unknown attribute ‘catalogVersion’ in header ‘INSERT_UPDATE ContentSlotForTemplate’
Why i am getting this error KB. Any idea ????
Check whether $contentCV is defined as macro or not at the top of your impex
If not, please define it.
Nice explanation KB sir
Thank you Sowjanya !!
Happy learning!!
Hi KB , how beautifully u explained ……, . KB please explain in detail of hybris flow , starting from jsp to data base , how the follows goes , please write the article KB , ur artical are simply super
Thanks
dev
Thanks a lot Dev!!
Sure , I will do it in sometime.
Yes, an article on hybris’s flow would be just really REALLY helpful. Your articles should be part of wiki hybris because you really do explain things pretty well.
Thanks a lot Devashish!!
Hi sir i am doing practice SAP Hybris Creating new page in Hybris Article i am not able to run impex file related to below code please help me, i think so for item type not exits in items.xml file, please shre xml file.
INSERT_UPDATE NavigationBarCollectionComponent;$contentCV[unique=true];uid[unique=true];name;components(uid, $contentCV);&componentRef
;;NavBarComponent;Navigation Bar Collection Component;BrandsBarComponent,StreetwearBarComponent,SnowBarComponent,AccessoriesBarCompone
INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];name;url;category(code, $productCV);target(code)[default=’sameWindow’];;
;;OffersLink;Offers Link;/offers;;;;
Hi Siva,
These are out of the box item types already defined in cms related extensions, so you don’t need to define it.
I think there might be other issues like missing semicolon or something.
Please provide the exact error which you are getting when you run this impex in HAC.
Thanks
Hi sir,
I am getting follwing Error.
ImpEx script validation has failed: unknown type ‘NavigationBarCollectionComponent’ in header ‘INSERT_UPDATE NavigationBarCollectionComponent’
Regards,
siva
ok..please check whether you have this entry in the extensioninfo.xml file of your custom core extension
< requires-extension name="acceleratorcms"/>
Also check the items.xml file inside acceleratorcms extension for the item type
NavigationBarCollectionComponent.
If everything is fine and still getting the same error, then share your impex.
NavigationBarCollectionComponent does not exits in items.xml file inside acceleratorcms extension for the item type.
what is the Issue…?
It should exist, search it in *items.xml in eclipse if its moved in any other extension.
I have it in hybris 5.6 in acceleratorcms extension.
if not then check with any of your friends if they have and take thier hybris suite.
Hi Karibasappa,
(1) Could you please explain how can we use same page templates for above example as jsp and vm will be different. How we give jsp and vm if we use same page templates?
(2) Will it work if we don’t give ContentSlotName(step 3).
(3) What all are changes we required to do in controller and impex if we don’t give label in ContentPage. I guess there is solution to handle this.
Thanks in advance
Hi Priyanka,
1)Each page template will have its own jsp(for storefront display) and vm files(for cms cockpit)
So if we are using same page template then we dont need to write any jsp and vm files for the template again.
Because of that we can reuse the template for the new page.
we know that template can be reused across multiple pages but How ?
Say for example , now i want to show a new page called offers page on home page.
and its structure should be same as the above template.
In this case, we just need to create a new page using above template as specified in Step 2 of this article but you can add different components to the offers page in Home page as per the requirement.
so this saves lot of time in creating the template for a new offers page in Home page.
2)No, content slot names are required to use in JSP page to add those respective slots using below tag
< cms:pageSlot position="offersBanner" >
Here position “offersBanner” is the content slot name to be given so that those linked components on this slot will be displayed.
3)Yes in that case , we have to mention the Id of the page because getContentPageForLabelOrId(OFFERS_CMS_PAGE); requires either label or Id of the page to be passed to get the right content page.
Thank you!!
Hi Karibasappa , ur way of explaination is very good , it is easy to learn
i need a help from u ,i have changed typecode=5132 to 25132 in item.xml , this im not able to do it , actually i have changed and restarted the server and updated in hac , im getting error in command promt that it is” invalid pk 8796093060180 – unknown typecode 5132 ”
actually what ever we modify that can be changed in data base also but if there is any change in typecode it cannot be modified in data base , it remains same . i have read in hybris wiki also .
if u have any idea plz suggest me .
Thanks Dev!!
You are correct, we should not change the typecode once given for hybris as it is used in PK generation process.
While giving type codes we should be very cautious to check that typecode value is greater than 10000 and less than 32767 as typecode values between 0 and 10000 are reserved for hybris-internal use.
even though if we give new typecode for the item type by removing old typecode,still hybris has old typecode in it and causes issues in many places.
This is one of the limitations in Hybris and i believe Hybris will fix it in sometime
I would suggest you to initialize rather than update(take backup of existing data if its important) to avoid this error.
Please remember to be cautious while giving typecodes in items.xml, never ever give anything less than 10001.
I will add post on this in detail when i write about items.xml after some days.
Thank you again !!
Thanks a lot karibasappa .:)
You are welcome Dev 🙂
Hi KB,
I am very much new to this technology.Can you please let me know where do I start with and write that template code.Please explain it as per the beginners.
Hi Sowmya,
Actually all WCMS related code has to be written inside cms-content.impex file.
I would suggest not to read WCMS if you are not aware of Impex.
As you said , you are beginner in this technology, I would suggest you to read Hybris Core concepts before starting WCMS.
Let me know for any more doubts.
Thank you!!
Nicely explained KB 🙂
Thanks Raki!!
Simply super KB Sir
Thank you Basavaraj !!