Spring MVC form Binding
Spring form tags are defined in the spring-form.tld and they are bundled in spring.jar
To use spring form tags, we need to add below taglib directive on top of jsp page.
- <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
where ‘form’ is the tag name prefix you want to use for the tags from this library.
This tag acts as an html form tag + binding the form data
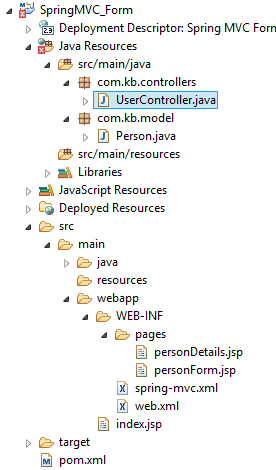
project structure

Lets create a class called Person as below
- package com.kb.model;
- public class Person {
- String firstName;
- String lastName;
- public String getFirstName() {
- return firstName;
- }
- public void setFirstName(String firstName) {
- this.firstName = firstName;
- }
- public String getLastName() {
- return lastName;
- }
- public void setLastName(String lastName) {
- this.lastName = lastName;
- }
- }
package com.kb.model;
public class Person {
String firstName;
String lastName;
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
}
Lets create the PersonForm.jsp page as below
- <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
- <%@ page language="java" contentType="text/html; charset=ISO-8859-1"
- pageEncoding="ISO-8859-1"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
- <title>Insert title here</title>
- </head>
- <body>
- <form:form modelAttribute="person" action="${pageContext.request.contextPath}/personDetails" method="POST">
- <table>
- <tr>
- <td>First Name:</td>
- <td><form:input path="firstName" /></td>
- </tr>
- <tr>
- <td>Last Name:</td>
- <td><form:input path="lastName" /></td>
- </tr>
- <tr>
- <td colspan="3">
- <input type="submit" value="Save Changes" />
- </td>
- </tr>
- </table>
- </form:form>
- </body>
- </html>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<form:form modelAttribute="person" action="${pageContext.request.contextPath}/personDetails" method="POST">
<table>
<tr>
<td>First Name:</td>
<td><form:input path="firstName" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><form:input path="lastName" /></td>
</tr>
<tr>
<td colspan="3">
<input type="submit" value="Save Changes" />
</td>
</tr>
</table>
</form:form>
</body>
</html>
< form:form > tag is used to define the form backing object along with html form action.
We can specify that form backing object using modelAttribute property.
It specifies the name of the bean which we are using to bind the form data.
As shown in PersonForm.jsp,
In line number 11 modelAttribute=”person” defines that the person object is the form binding object.
Note :
So i’m using person on both jsp and controller, otherwise binding will not happen.
Define the controller class which can receive this form data
- package com.kb.controllers;
- import org.springframework.stereotype.Controller;
- import org.springframework.ui.Model;
- import org.springframework.web.bind.annotation.ModelAttribute;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- import com.kb.model.Person;
- @Controller
- public class UserController {
- @RequestMapping(value="/displayPersonPage",method=RequestMethod.GET)
- public String displayUserPage(Model model){
- Person person = new Person();
- model.addAttribute("person", person);
- return "/personForm";
- }
- @RequestMapping(value="/personDetails",method=RequestMethod.POST)
- public String displayUserDetails(@ModelAttribute Person person,Model model){
- model.addAttribute("person", person);
- return "/personDetails";
- }
- }
package com.kb.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.kb.model.Person;
@Controller
public class UserController {
@RequestMapping(value="/displayPersonPage",method=RequestMethod.GET)
public String displayUserPage(Model model){
Person person = new Person();
model.addAttribute("person", person);
return "/personForm";
}
@RequestMapping(value="/personDetails",method=RequestMethod.POST)
public String displayUserDetails(@ModelAttribute Person person,Model model){
model.addAttribute("person", person);
return "/personDetails";
}
}
In the above controller, displayUserDetails method gets the form binded Person object using @ModelAttribute.
It automatically gets all the values entered in the form.
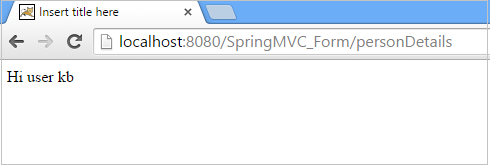
And let’s access the same values in the personDetails.jsp page
Now define the personDetails jsp page as below
- <%@ page language="java" contentType="text/html; charset=ISO-8859-1"
- pageEncoding="ISO-8859-1"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
- <title>Insert title here</title>
- </head>
- <body>
- Hi user ${person.firstName}
- </body>
- </html>
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
Hi user ${person.firstName}
</body>
</html>
Right click on project and run as maven install and copy the war file into server’s webapps folder
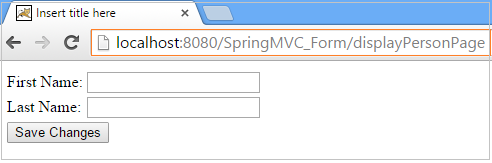
Start the server and access the below url
http://localhost:8080/SpringMVC_Form/displayPersonPage


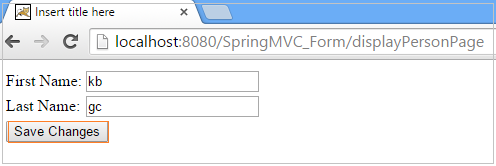
See the below page with data


I did the same but I am getting error as
java.lang.IllegalStateException: Neither BindingResult nor plain target object for bean name ‘loginObject’ available as request attribute
loginObject is modelAttribute name
the way you explain is very much good. like this what a beginner expect to know the concepts.
very good post
Thank you Deepika !!
nice
Thank you Mohit !!